Honeycomb has several types of graph options to explore your query results in multiple ways. Customize your display and how you interact with your data by using:
Markers signal interesting occurrences within the context of your queries.
Use Markers to identify points in time, such as:
Markers can apply to an entire environment or a specific dataset. Create an environment marker when the range of time is relevant across multiple datasets and Services, such as a deployment marker. Create a dataset marker when the range of time is relevant to the specific dataset or Service.
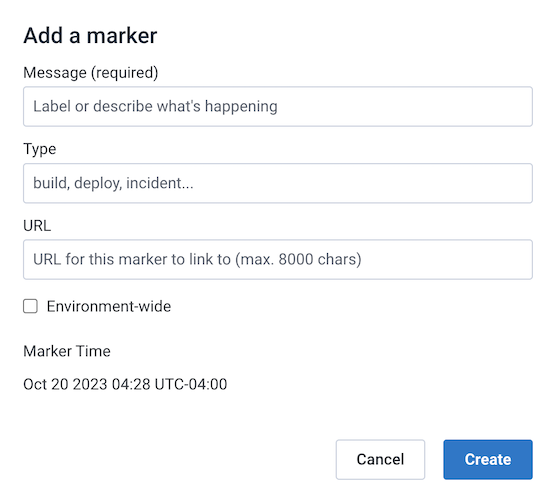
To create a marker from the UI:

curl or honeymarker, a lightweight marker management tool that provides a CRUD command line interface.
Refer to our Markers CLI documentation for more information.Once created, markers appear on any queries that run within the same time period as the marker(s).
Each marker type can appear in its own color.
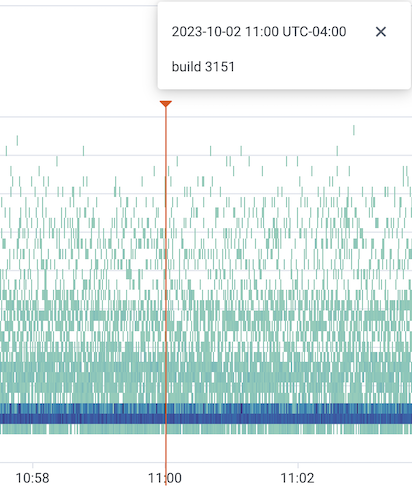
Hover over the Marker icon () to view a marker’s details. A solid vertical line appears and a window displays the marker’s name, description, and if applicable, a selectable URL.
To persist the marker’s vertical line and information window, select the Persist icon (). To close the persisted display, use the Close icon () that appears in the window after selection.

The Marker Options (), Download Query Results (), and Display Settings ()menu icons appear after a query runs in Query Builder. These three icons appear directly below the time picker and the Query Builder interface.
Select each icon to open its menu options.

Control how Markers display on the query results, either by filtering or changing the markers’ appearance.
By default, Honeycomb shows environment markers in environment-wide queries and dataset markers in dataset queries.
Hide or show markers in the results display either by using the Graph Settings menu or the m keyboard shortcut.
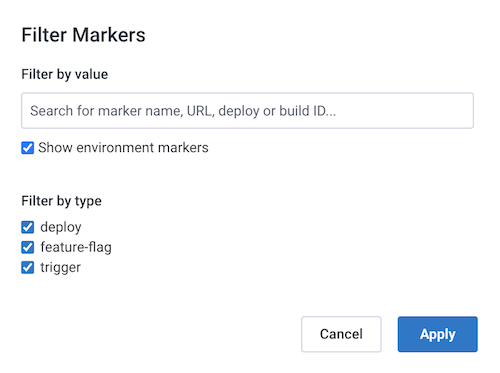
To access Filter Markers, either:
l on your keyboardThe Filter Markers modal appears. Use to modify what markers appear based on:
Select Submit to update the display of markers.

These download options remain static in the menu.
Use Download CSV to download the query results in .csv format.
Use Download JSON to download the query results in JSON format.
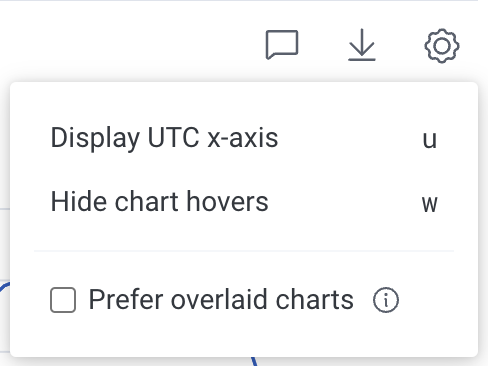
These Display Settings menu options control the appearance of all your charts. Select an option to apply it to all charts. The selected option in the menu then updates all charts.

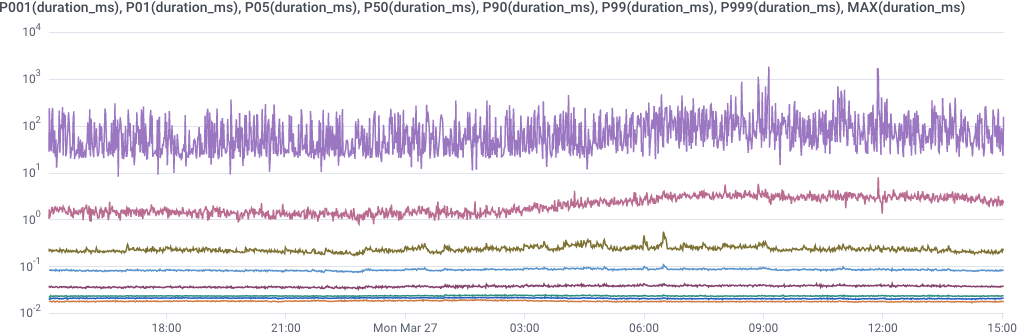
Honeycomb renders a separate chart for every VISUALIZE clause in your query by default.
Checking Prefer Overlaid Charts combines any visualized AVG, MIN, MAX, and PERCENTILE clauses into a single chart.

Supported operations include:
AVGMAXMINP001P01P05P10P20P25P50P75P80P90P95P99P999Charts will not overlay for queries that have a GROUP BY clause. Unsupported operations include:
CONCURRENCYCOUNTCOUNT_DISTINCTGROUP BY (removes overlays)HEATMAPRATESUMGraph Hovers appear in the results display when hovering over a graph.
Hide or show Graph Hovers either by using the Graph Settings menu or the o keyboard shortcut.
For example, use this setting to remove any obstruction to the overall graph display, or to optimize for screenshot purposes.
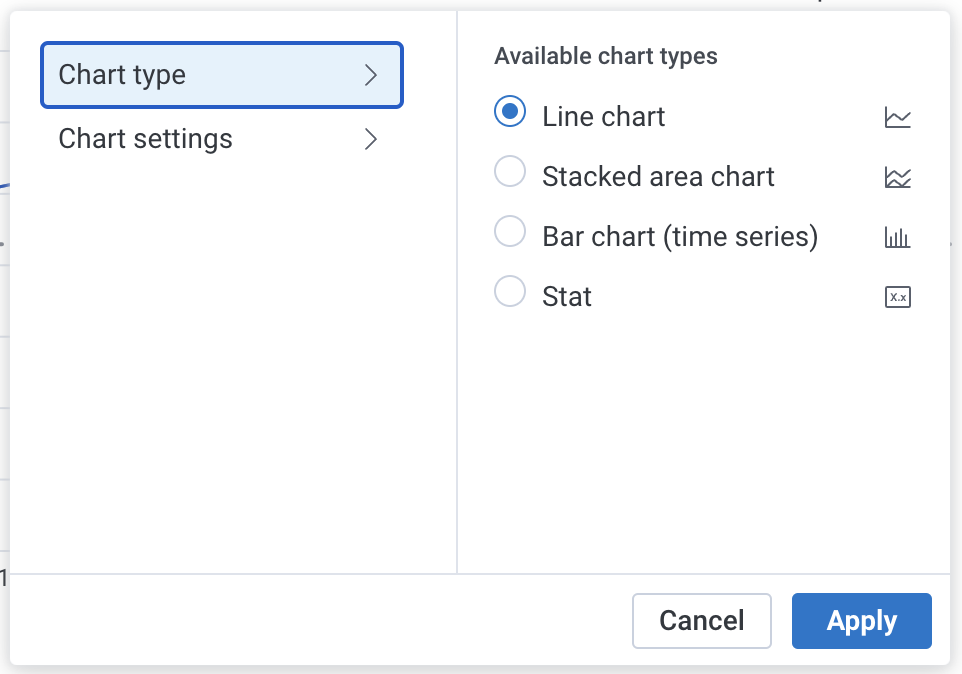
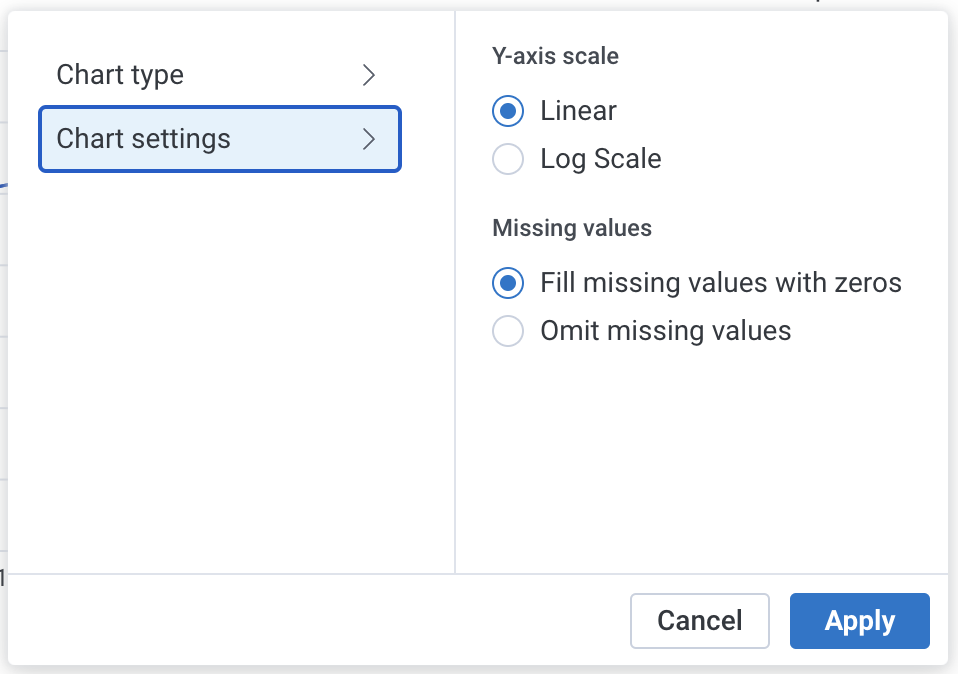
The chart settings menu controls the appearance of individual charts. Select an option to apply it to the corresponding chart. The selected option in the menu then updates the chart.


Select a chart type to update the corresponding chart. The following charts are available:
Chart thresholds help you quickly assess system health and identify when your data cross values that require additional attention or action. Thresholds apply only to time series charts: line, stacked area, bar, and stat charts.
Defining a threshold lets you control when a threshold takes effect and how it appears on a chart. You choose the condition, value, and visual style used to display the threshold.
To add a threshold:
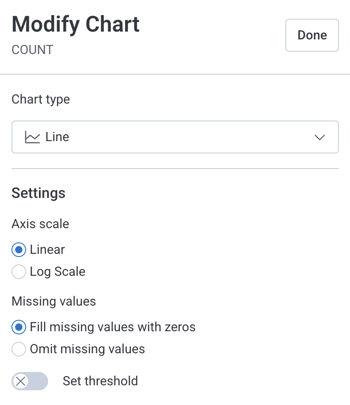
Select the Modify Chart menu.
Toggle on Set Threshold.

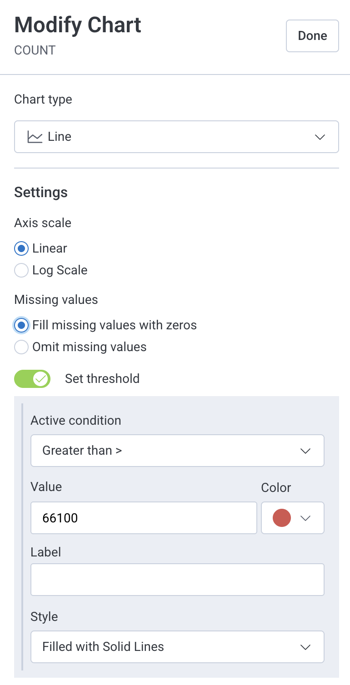
Enter the threshold settings:
| Setting | Description |
|---|---|
| Active condition | Condition that triggers the threshold, based on whether values are greater than (>) or less than (<) the threshold value. |
| Value | Numeric value that defines when the threshold condition is met. |
| Color | Color used to display the threshold on the chart or indicate a met condition. |
| Label | Text shown on the chart to identify what the threshold represents. |
| Style | Visual style of the threshold line. Available for line, stacked area, and bar charts only. |

Select Done.
The Modify Chart menu closes, and your changes are saved.
When you save the query to a Board or to My Saved Queries, the threshold is saved with it and remains visible.
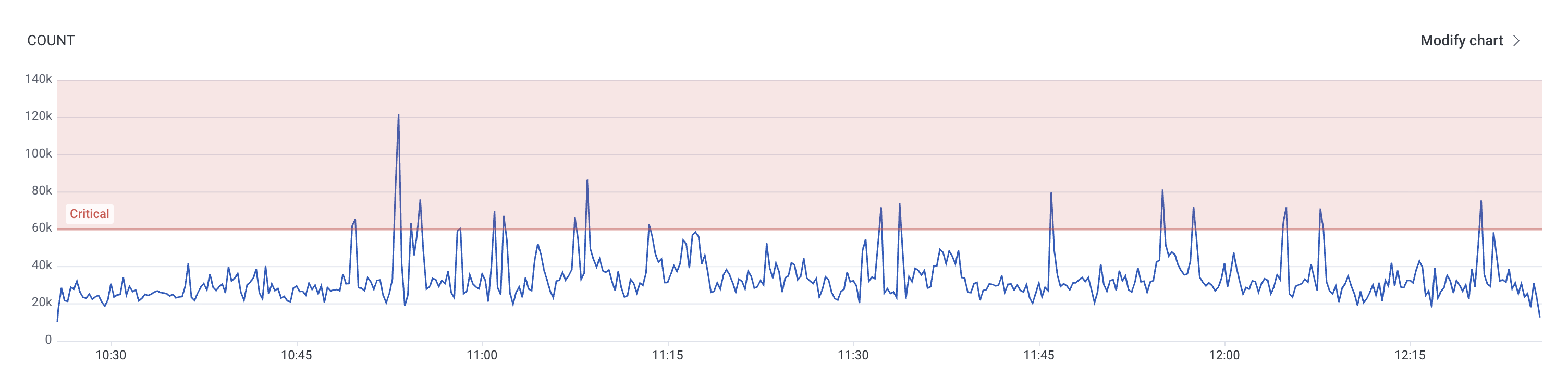
For line, stacked area, and bar charts, thresholds appear as lines labeled with the threshold name.

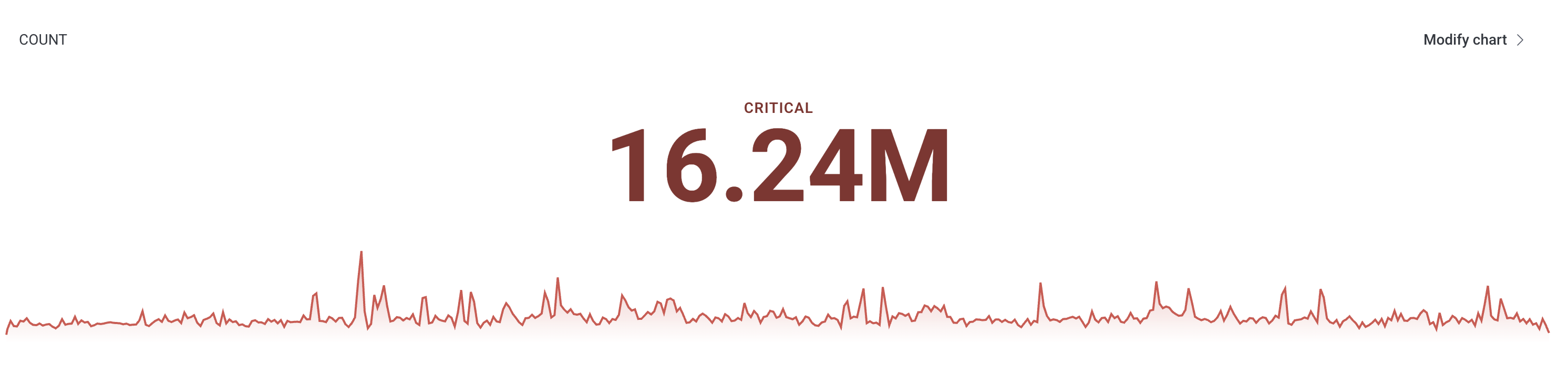
For stat charts, the stat changes color only when the threshold condition is met:

If the condition is not met, the stat chart remains neutral: