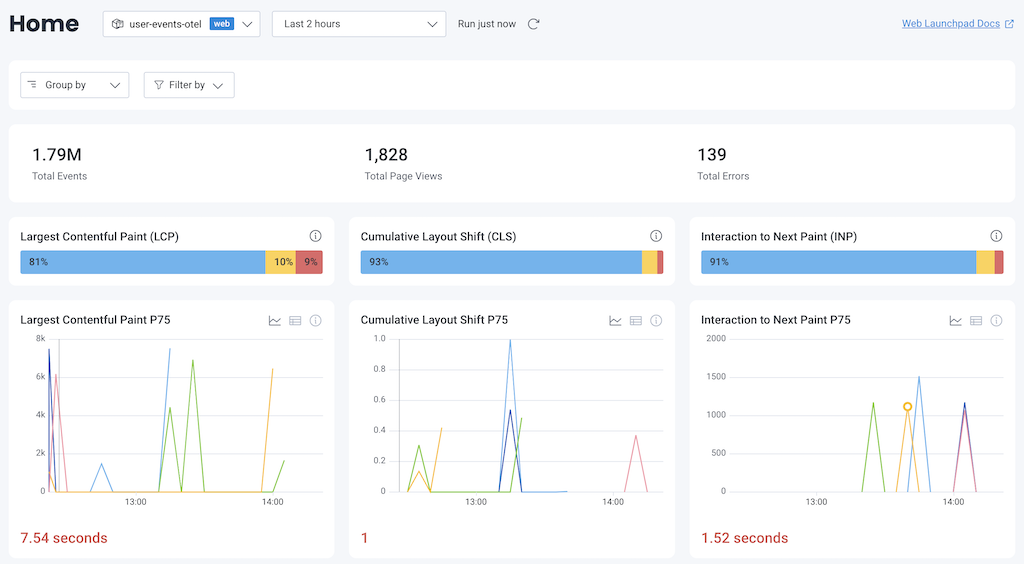
The Web Launchpad is a dedicated view for exploring user sessions in your frontend application. It is designed to provide immediate insight into your web application’s performance. By leveraging its pre-built visualizations, you can quickly identify areas for improvement and make data-driven decisions to improve the user experience.
Each platform—Web, Android, iOS, and React Native—has its own Launchpad tied to a separate dataset.

The Web Launchpad uses fields that are directly mapped to your dataset definitions. To learn more about defining these fields and exploring your options, visit Dataset Definitions.
Some key features of the Web Launchpad include:
Absolute Time Range: Select a time range for the populated data. By default, the time selector is set to a relative time range, but you can also choose an absolute time range.

Last Refresh: Identify the last refresh time for the populated data, and refresh the data manually.

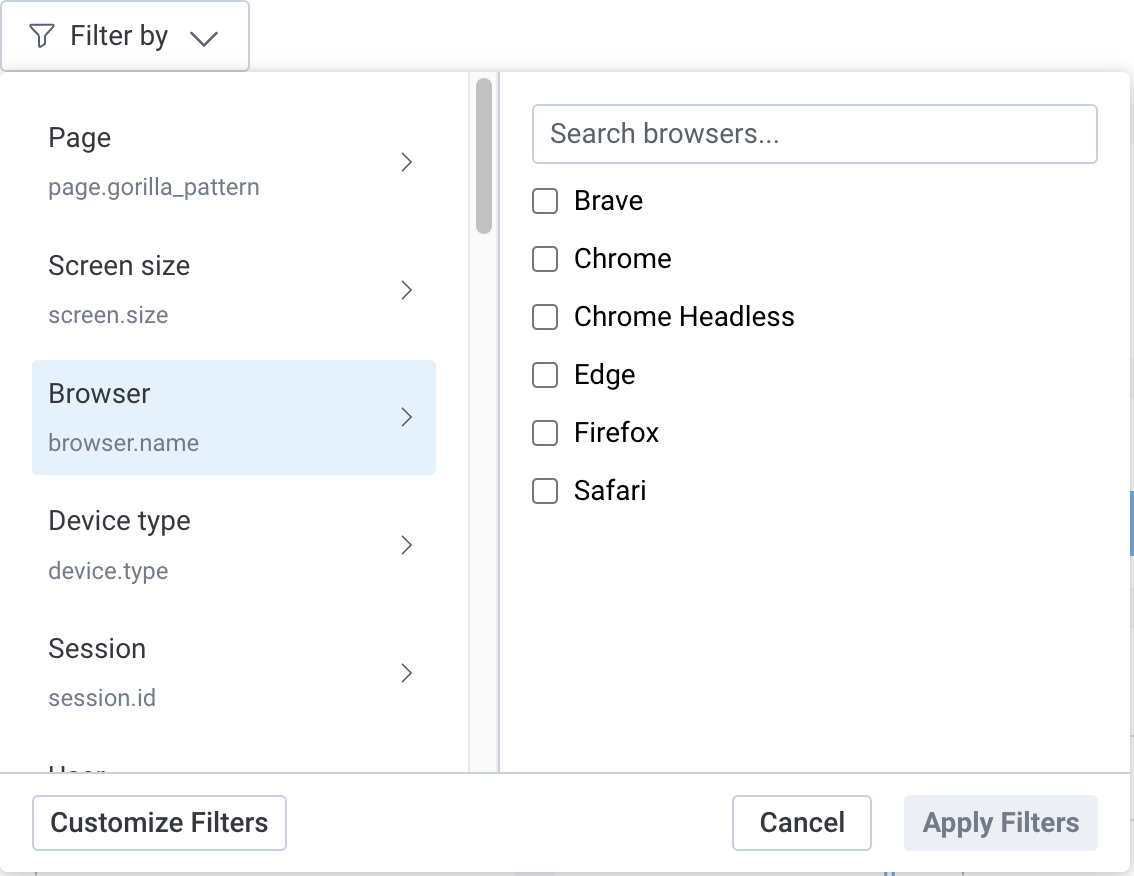
Filters: Filter to eliminate irrelevant data. Filter data by page, screen size, device type, session ID, browser name, and more.

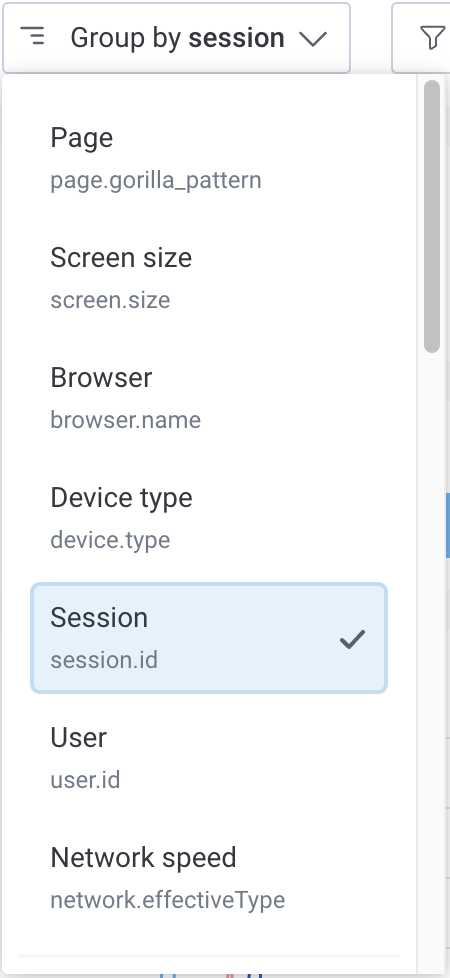
Group By: Group data. Group by page, screen size, device type, session ID, browser name, and more.

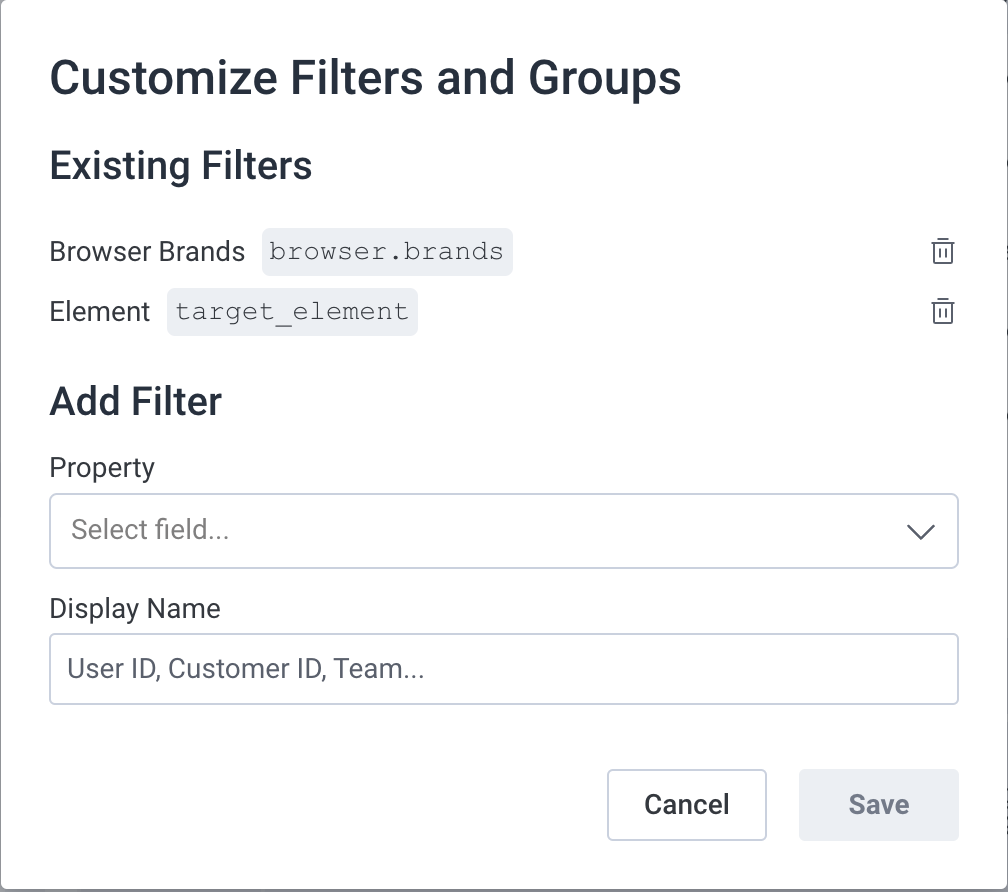
Custom Groups and Filters: Create custom groups and filters based on the properties available in your dataset. Access this feature through the filter or group by menus near the bottom of each dropdown.

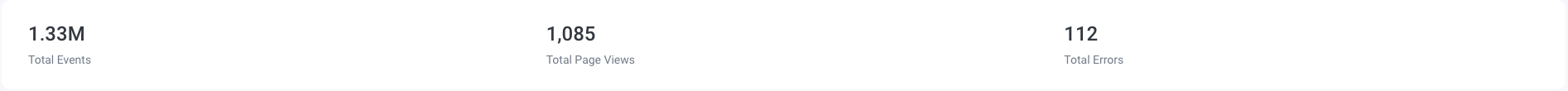
As you explore the Web Launchpad, you will notice some prominent numbers:
These numbers summarize the dataset over the selected time range. Select any of these numbers to be directed to a pre-filled Query Builder page that will let you further investigate the selected number.

Core Web Vitals (CMV) are metrics that help you assess your website’s user experience. They provide insight into how enjoyable your website is for visitors, and because search engines use these metrics to determine which websites to prioritize in search results, they play a critical role in website visibility in web searches.
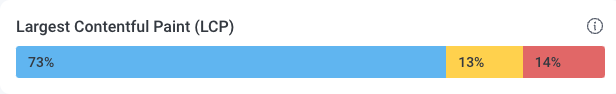
The Web Launchpad presents these metrics as progress bar charts, each divided into segments according to performance levels.
Select any colored bar or the progress bar’s title to investigate the data further.
The Largest Contentful Paint (LCP) metric measures how quickly the largest content on a web page loads. A lower LCP score is better because it indicates a shorter wait time for your users.
The Web Launchpad displays a progress bar chart split into segments for different LCP time thresholds:

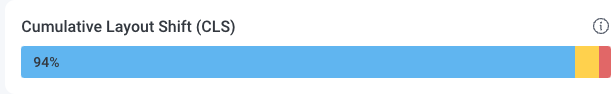
The Cumulative Layout Shift (CLS) metric assesses your web page’s stability. It quantifies how often the user experiences content shift on a web page. A lower CLS score reflects a more stable experience for your users.
The CLS progress bar chart is split into segments for each score threshold:

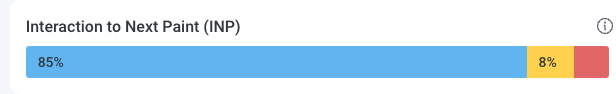
The Interaction to Next Paint (INP) metric evaluates a web page’s responsiveness to user actions, focusing on the response latency of click, tab, and keyboard interactions. A lower INP score signifies a more seamless user experience. The INP progress bar chart is split into three segments for each score threshold:

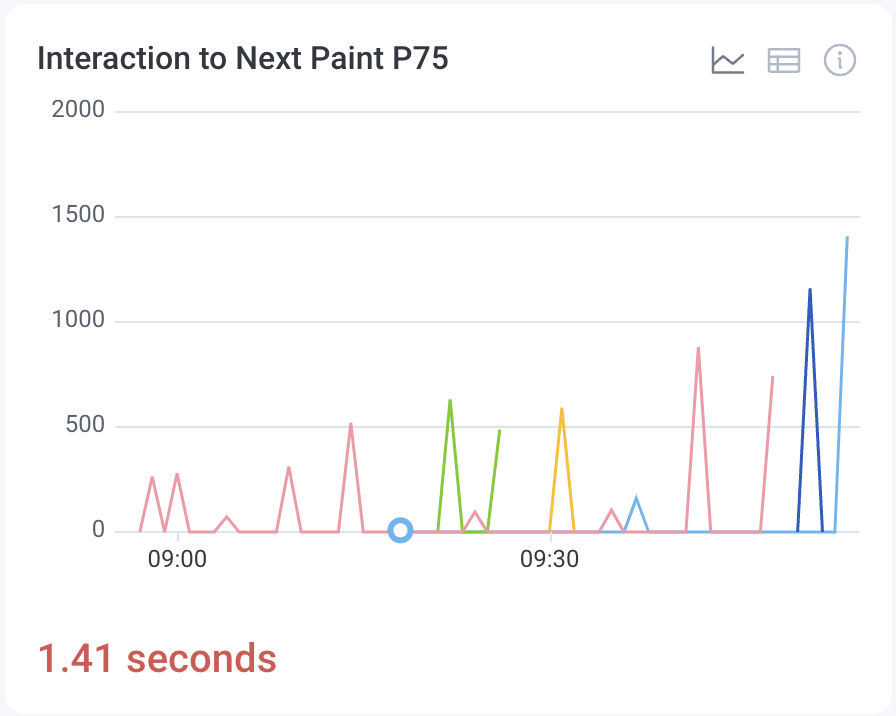
In addition to progress bar charts, the Web Launchpad provides line charts for more granular views of the Core Web Vitals metrics. These charts represent the 75th percentile, which means that at any given point on the chart, 75% of users are experiencing better performance than the value from the y-axis. With these charts, you can get better insight into how your web application performs for the majority of your users.
Within each P75 chart, you can:
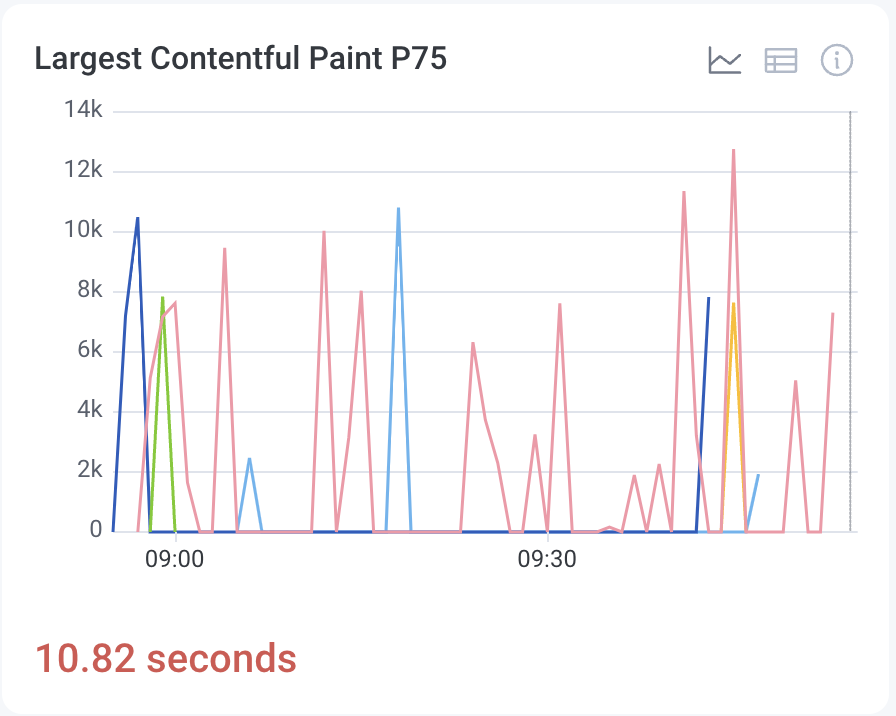
The Largest Contentful Paint P75 chart shows how long a web page’s largest content will load for 75% of your users. The y-axis represents the P75 LCP value in milliseconds, while the x-axis represents specific time stamps within the selected time range.

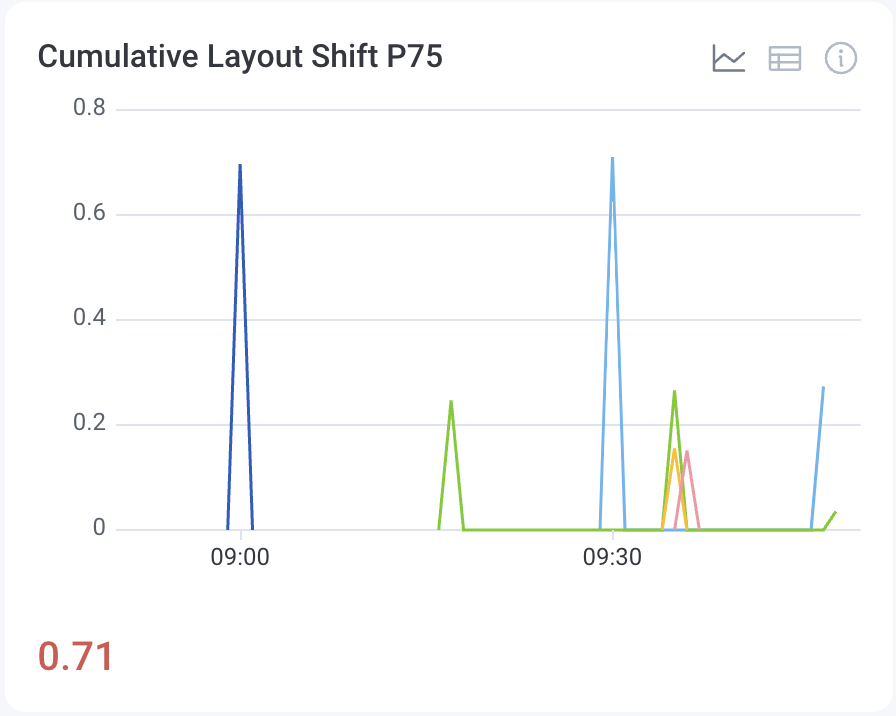
The Cumulative Layout Shift (CLS) P75 chart shows the stability of your elements for 75% of your users. On this chart, the y-axis represents the P75 value for CLS, while the x-axis represents specific time stamps within the selected time range.

The Interaction to Next Paint (INP) P75 chart shows the response latency between user interactions for 75% of your users. On this chart, the y-axis represents the P75 INP value in milliseconds, while the x-axis represents specific time stamps within the selected time range.

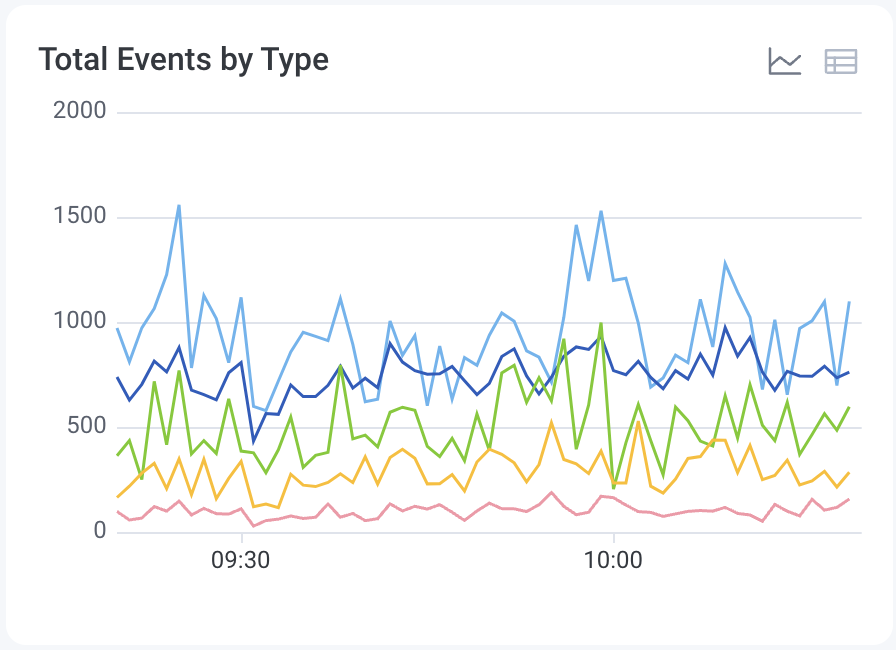
The Web Launchpad offers deeper insight into your web application through additional charts and tables beyond the Core Web Vitals. Each card initially displays a graph or a table, but you can use buttons to switch between both views. All charts have an x-axis representing time stamps over the selected period. You can click a point on a chart, a row on a table, or a card’s title to investigate and analyze your data further.
Use this chart to identify the events that occur most frequently throughout the selected time range.

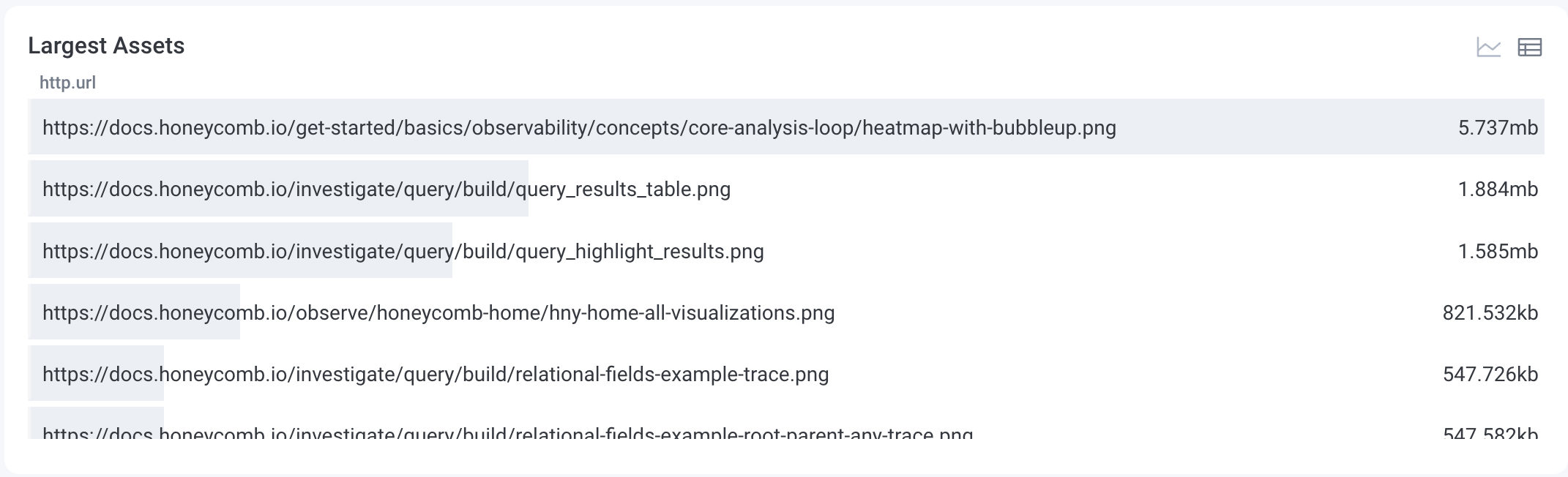
Use this chart to examine the largest resource requests ranked by the average size of their response content.

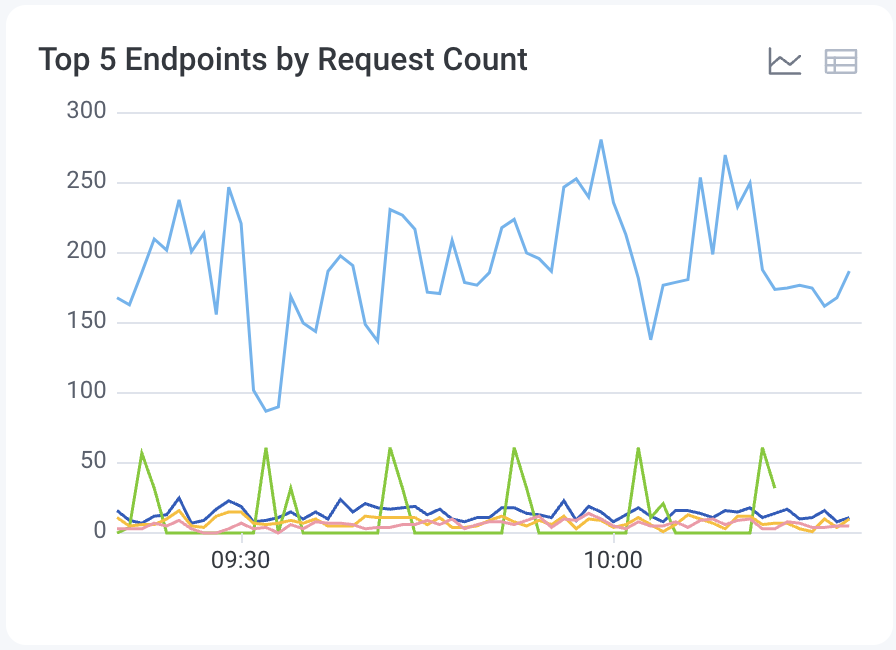
Use this chart to identify the endpoints that get the most traffic by examining request count.

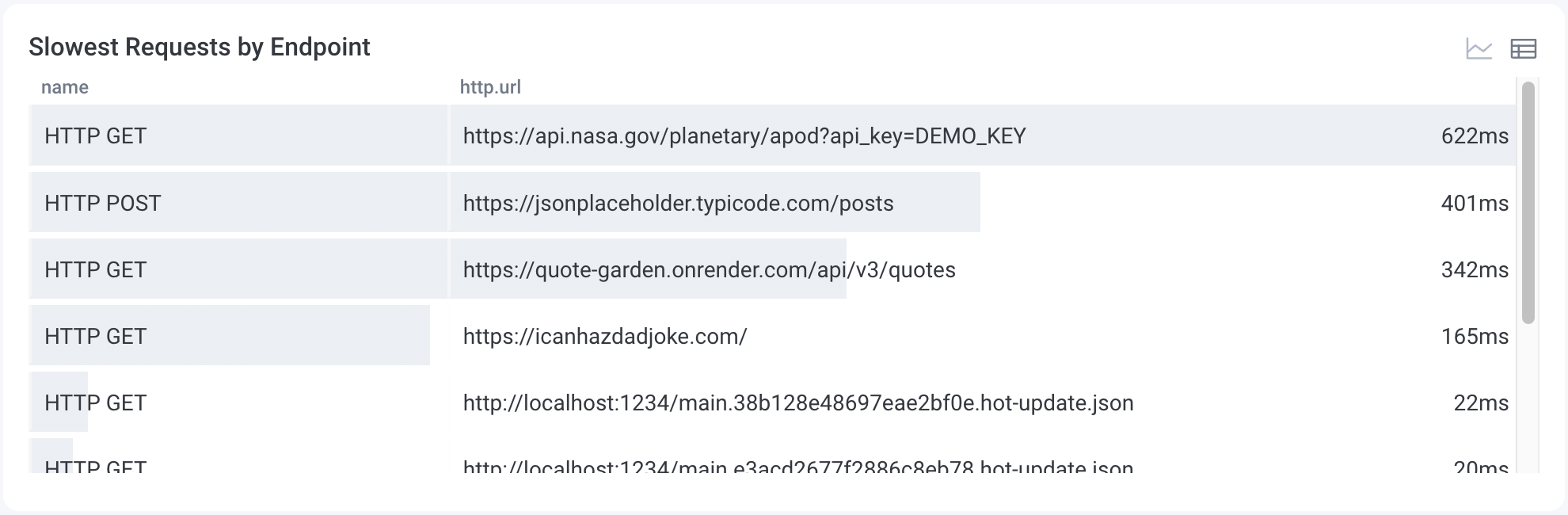
Use this table to examine the ranking of the slowest endpoints based on the 75th percentile of request durations.

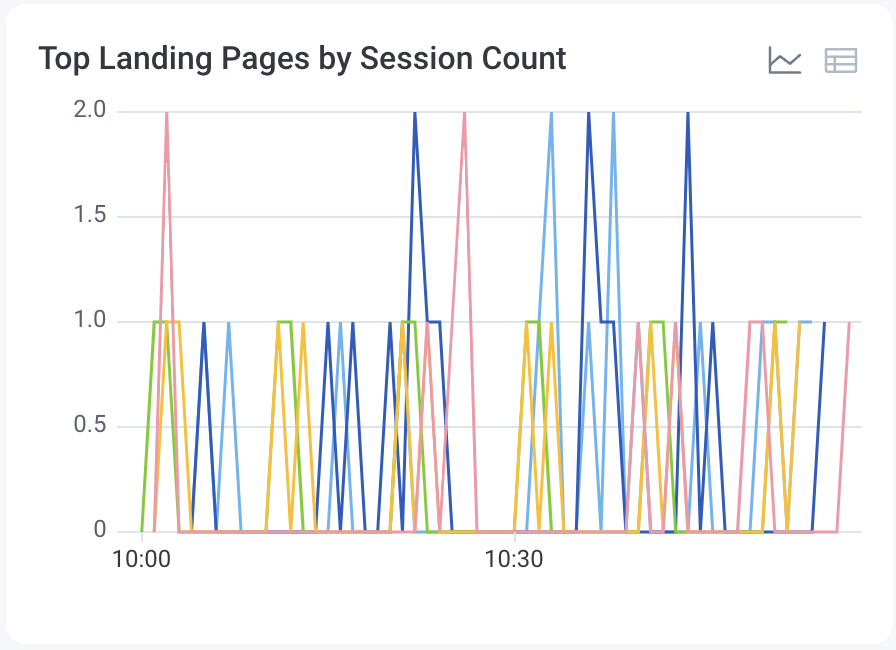
Use this chart to identify the most visited landing pages ranked by session count, which indicates pages that are more popular among your users.

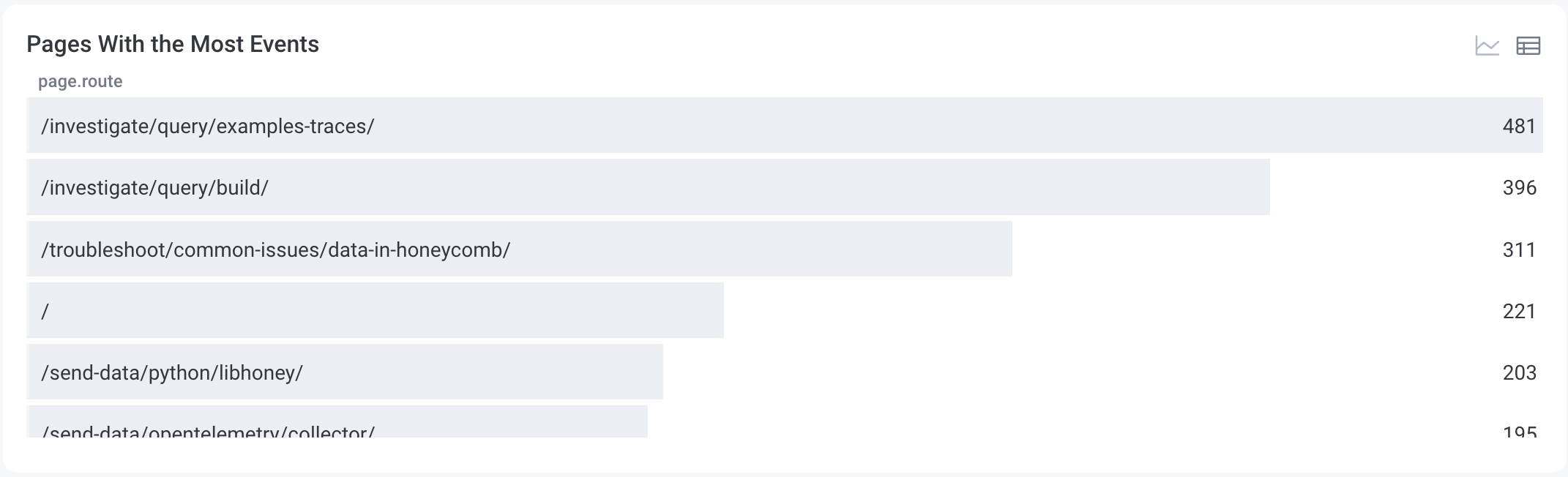
Use this table to examine the ranking of the pages with the highest number of events and the highlighted most active pages.
Switching to the chart view will show you the most active pages within the selected time range.

To enable a Launchpad:
Select Manage Data () from the navigation menu, and choose Datasets.
Select the Dataset for which you want to enable a frontend/mobile Launchpad.
Locate the Frontend Dataset section, and select Mark as frontend dataset.
In the modal, select the correct dataset type:
Select Mark as Frontend Dataset.
Once enabled, the appropriate Launchpad will appear as the Home () screen for the dataset.